どうも、イラストレーター・畫家の萬朶櫻です。82朶目の記事です。
唐突ですが、みなさん自分のブログの404ページをカスタマイズしてますか?
さういへばブログやつてる人で、404ページをカスタマイズしてる人ゐるんですかね。
みなさんどんな感じですか?
— 萬朶櫻🌸イラストレーター🌸ブロガー (@wanduoying) 2018年5月22日
はい。投票數は少ないですが、どうやらしてないみたいですね。
404ページをカスタマイズするメリットとしては、
- オリジナリティを出せる
- 氣の利いたデザインだと、ユーザーの苛立ちを抑へられる
- イレギュラーなページにも氣を配つてゐると思つてもらへる
他ブログとの差別化やユーザー目綫の觀點から、カスタマイズしておいて損はなささうですね。
僕のブログではカスタマイズしてあるので、そのあたりのことを書いてみます。
ちなみに僕のブログのサーバはエックスサーバーで、テーマはSANGOです。
目次
404エラーページとは?
404エラーページとはリンクされたURLが間違つてゐた場合に、サーバから「何やそのURL。ワシは知らんで」と返されるページのことです。
みなさん1度は遭遇したことあるでせう。

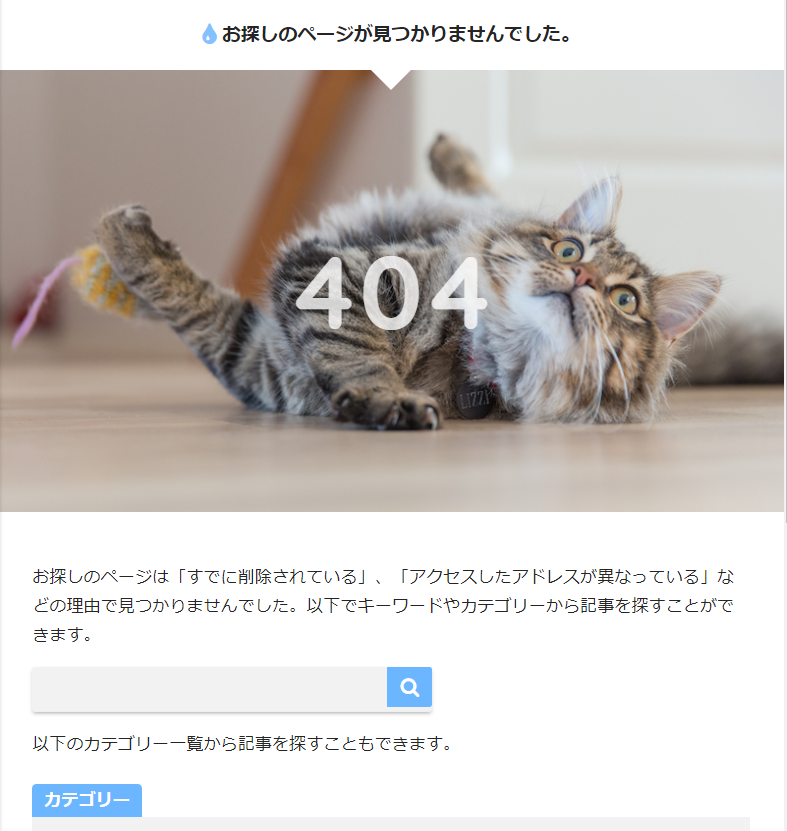
Word Press有料テーマ『SANGO』の公式サイトの404ページ。404ページの畫像つて、微妙に煽つてる感ある氣がするんですけど、氣のせゐですかね?
404ページつて見た人の99割が「ウゲッ」つてなるページですよね。
來た人からすると「何かしらのページ」を見ようと思つてURLを辿つてきたのに、いざ來てみると「そんなページありませ~ん」と突つぱねられるんですから。
ユーザーからすると「そんな、ご無體なっ!!!」ですね。
しかもこの404エラー、自分のブログの内部リンクが間違つてゐた場合は自分で直せるんですけど、外部サイトやSNSで他人が間違つたURLを書いてゐた場合は修正不可能です。
いちいち間違つた人に凸るのもムリですしね。
なので、404ページはブログを運營するに當たつて必ず發生するページと言ふことができます。
そこで404に來てしまつた人に味氣ない文言だけのページを出すのではなく、何かしら一工夫した文章やデザインを入れておけば、ユーザーの「ガッカリ度」を下げる效果があるはずです。
このブログの404ページを
404ページをデザインする際のポイント
デザイン、構成的な話では
- オリジナリティあふれるデザイン、畫像、文體
- プロフィールページへのリンクを貼る
- 人氣記事やオススメ記事などのリンクを貼る
このあたりを意識すると大丈夫でせう。
特にプロフィールページやオススメ記事へのリンクは有效でせう。
來訪者は(ミスクリックでもない限り)あなたのブログの何らかの記事を見たくてやつてくるはずです。
そこでいくつかの記事(プロフィール含め)への誘導を仕込んでおくと、「ぢやあ折角だから見てやらうか」と思つてもらへるかもしれません。
Word Pressテーマ「SANGO」で404ページをカスタマイズする方法 ~サーバー篇~
僕はSANGOのテーマファイルをいぢつてカスタマイズする方法を取りました。
このやり方について、公式ページのQ&Aにも囘答があります。
外部リンク:WordPressテーマ SANGOについてのよくある質問
僕もこれを參考にしてカスタマイズしたんですが、いかんせん情報が少なすぎて苦勞しました。
以下に僕なりにやつてみた方法を紹介します。
最初に斷つておきますと、萬朶櫻はシステム的なことに關しては素人です。みなさんがこのやり方を實踐してみて何か不具合があつても責任は追ひかねますのでご諒承ください。またもつと良い方法(プラグイン以外で)があれば教へてくださると幸ひです。
親テーマを直接いぢつてしまふと、後に面倒なことになります。
サーバーのファイルマネージャーからSANGO親テーマの「content-not-found.php」をダウンロード
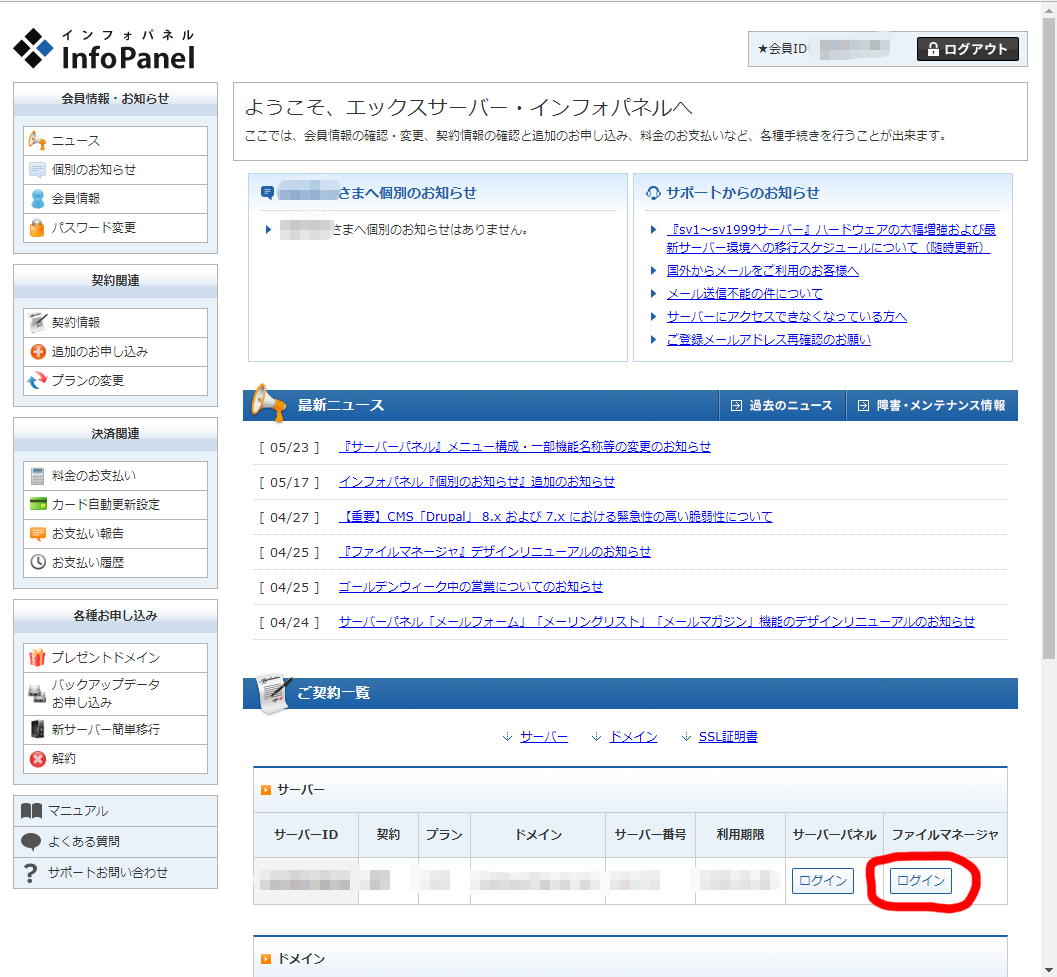
エックスサーバーのインフォパネルに行きます。

「ファイルマネージャー」の「ログイン」をクリックします。

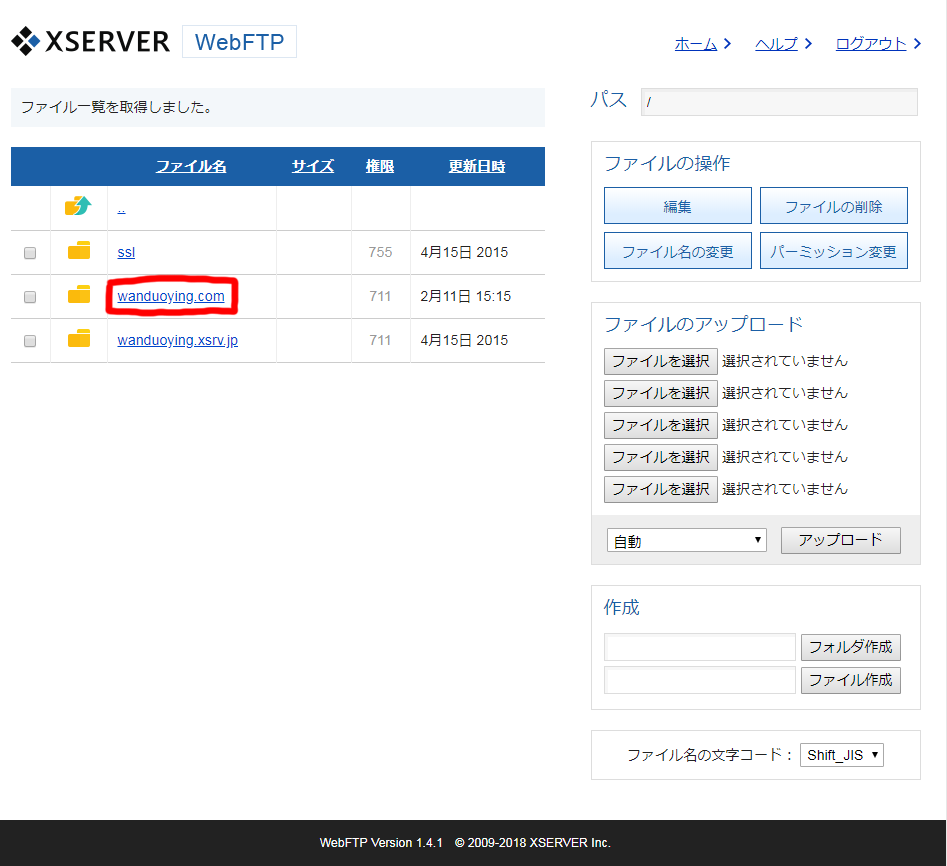
ファイルマネージャーが開きますので、ご自身のブログのドメインのフォルダをクリックします。
ドメインはブログのトップページのURL「http://★★★/」の★★★の部分のことです。
僕のブログの場合はトップページのURLが「http://wanduoying.com/」なので「wanduoying.com」ですね。

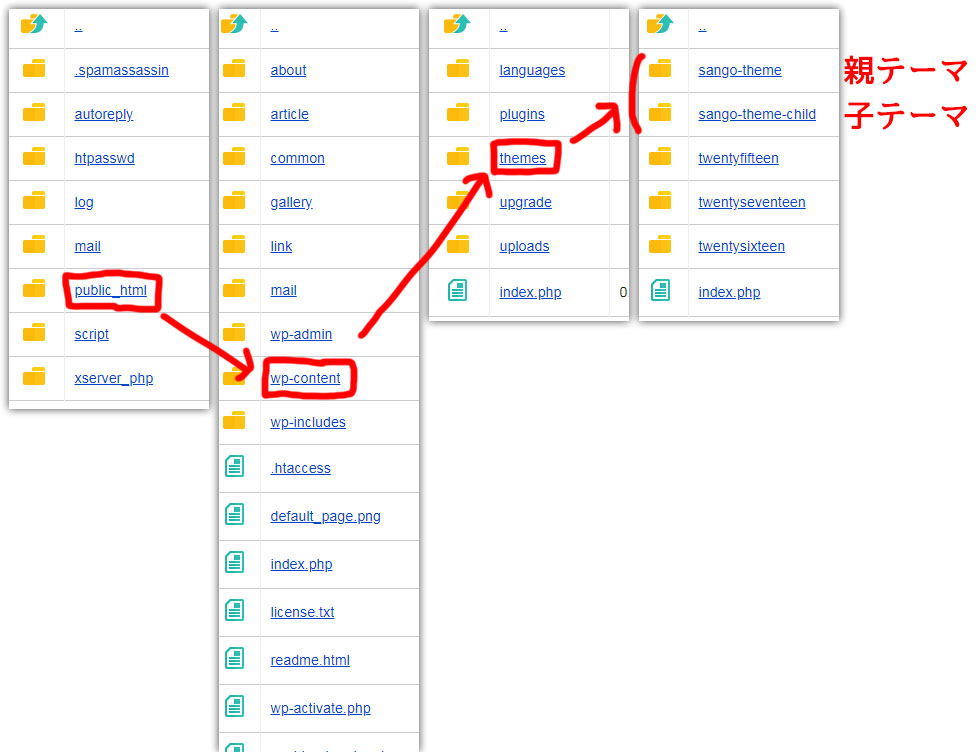
その後、「public_html」、「wp-content」、「themes」と、階層を降つていきます。
「themes」の中に「sango-theme」と「sango-theme-child」がありますね。
これはそれぞれ親テーマと子テーマのフォルダです。

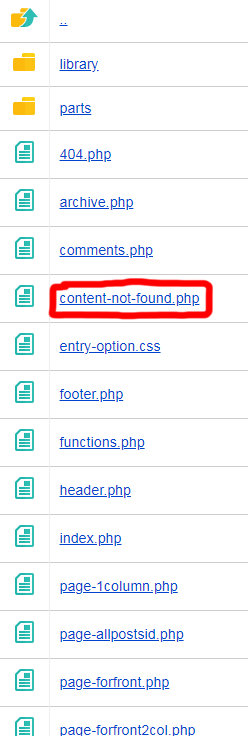
2つあるフォルダの内、まづは「sango-theme」(親テーマ)の方に入ります。
なんかよく分からんファイルがたくさんありますね。
ちなみに僕は半分もわかりません。
そのよく分からんファイルの中の「content-not-found.php」といふファイルを、いつたんPC内にダウンロードします。
ファイルの名前のところをクリックすると自動でダウンロードされるはずです。
ダウンロードした「content-not-found.php」は何も編輯しないでください。ファイル名も「content-not-found.php」のまま、變更無しです。もし「content-not-found.php (1)」とかになつてたら「content-not-found.php」に戻しておいてください。
ダウンロードした「content-not-found.php」をSANGO子テーマにアップロード

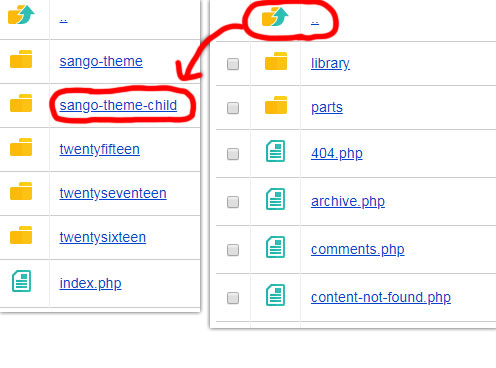
ダウンロードしたら、いちばん上にある矢印付きのフォルダアイコンをクリックします。
すると1つ上の階層に戻ります。
「sango-theme(親テーマ)」と「sango-theme-child(子テーマ)」のところです。
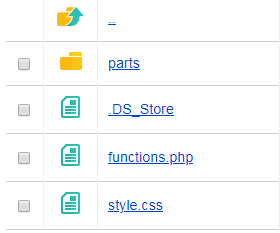
「sango-theme-child」に入ります。

中は明かに親テーマよりもファイル・フォルダが少ないですが大丈夫です。仕樣です。
僕の場合はカスタマイズのため、他のファイル・フォルダをアップロードしてゐるので、みなさんと中身が少し違ふと思ひます。
ここに先ほどダウンロードした「content-not-found.php」をアップロードします。

「ファイルを選擇」から保存した「content-not-found.php」を選擇。「アップロード」をクリックします。

これで「content-not-found.php」が子テーマにアップロードされました。
あなたのPC内にある「content-not-found.php」は、別に削除しても良いですが、バックアップとして置いておくといいですよ。
エックスサーバーのインフォパネルはもう必要ありませんので閉ぢて大丈夫です。
次からはWordPressのダッシュボードからファイルを編輯します。
Word Pressテーマ「SANGO」で404ページをカスタマイズする方法 ~ダッシュボード篇~
WordPressの「テーマ編輯」で「content-not-found.php」を編輯。

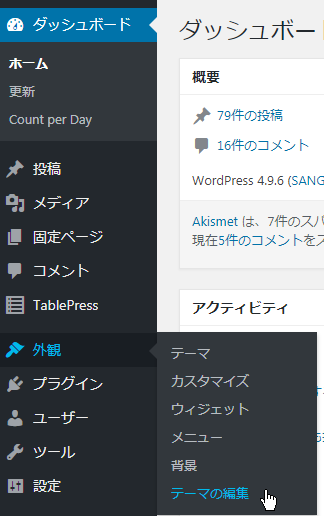
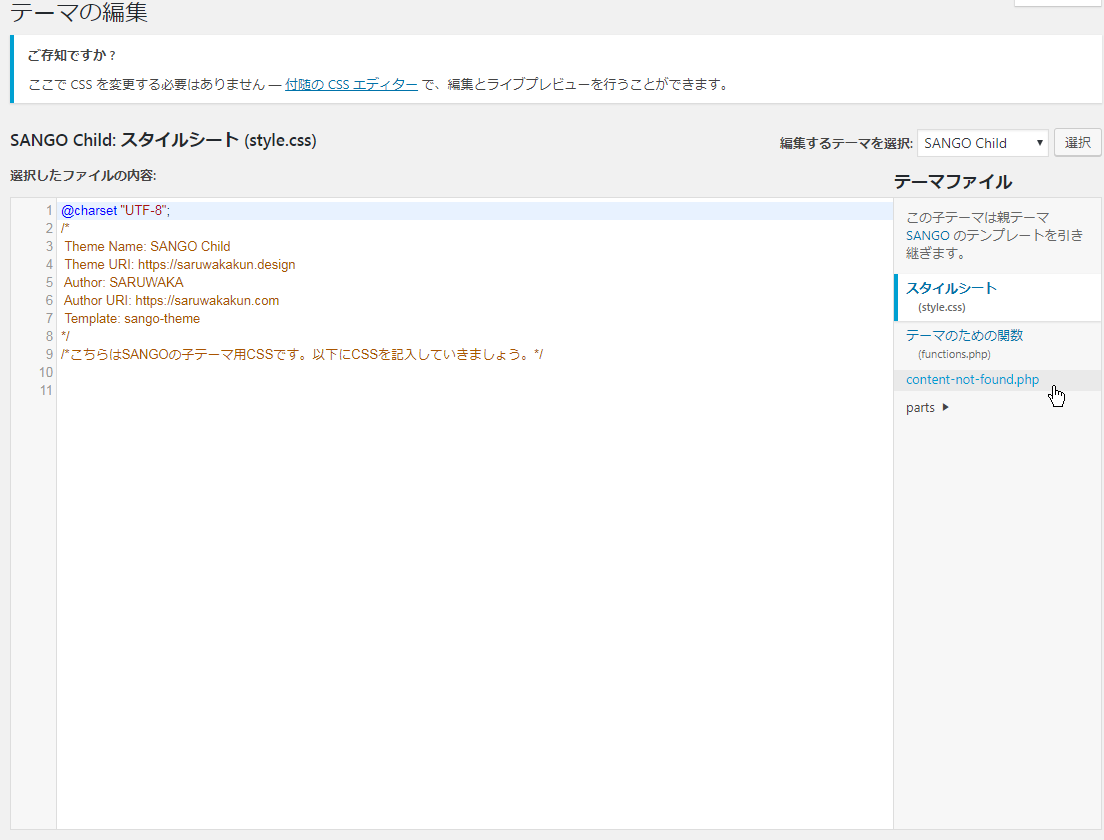
いつものダッシュボードから「外觀」→「テーマの編輯」を選びます。

さきほどアップロードした「content-not-found.php」があるはずです。

クリックすると「content-not-found.php」の中身が編輯できるやうになります。
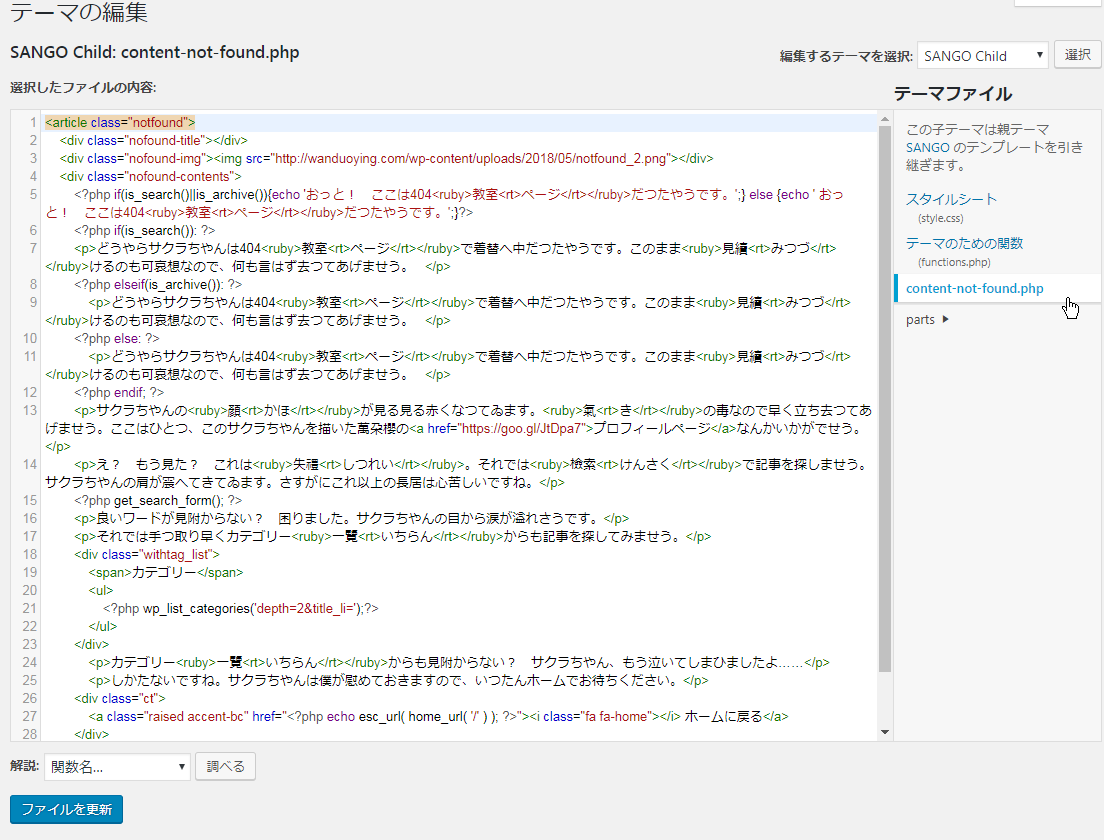
上の畫像では、だいぶ編輯が進んだ状態です。
みなさんが今開いてゐるファイルとは内容が違ひます。
僕はこのまま直接書き込みましたが、外部エディタ(メモ帳など)を使ふのも大丈夫です。
また重要なパラメータを改變、削除してしまつてどうにもならなかつた時は、バックアップで取つておいた「content-not-found.php」から復元してください。
「content-not-found.php」内容
オリジナルのファイル内容はこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<article class="notfound"> <div class="nofound-title"> <?php if(is_search()||is_archive()){ echo ' <i class="fa fa-tint fa-lg"></i> 記事が見つかりませんでした。'; } else { echo ' <i class="fa fa-tint fa-lg"></i> お探しのページが見つかりませんでした。'; }?> </div> <div class="nofound-img"> <img src=" <?php echo get_template_directory_uri() . '/library/images/notfound.jpg'; ?>"> <?php if(is_404())echo '<h2 class="dfont strong">404</h2>'?> </div> <div class="nofound-contents"> <?php if(is_search()): ?> <p>指定されたキーワードでは記事が見つかりませんでした。 別のキーワード、もしくはカテゴリーから記事をお探しください。</p> <?php elseif(is_archive()): ?> <p>まだ記事が投稿されてゐません。以下でキーワードや カテゴリーから記事を探すことができます。</p> <?php else: ?> <p>お探しのページは「すでに削除されてゐる」、 「アクセスしたアドレスが異なつてゐる」 などの理由で見つかりませんでした。 以下でキーワードやカテゴリーから記事を探すことができます。</p> <?php endif; ?> <?php get_search_form(); ?> <p>以下のカテゴリー一覽から記事を探すこともできます。</p> <div class="withtag_list"> <span>カテゴリー</span> <ul> <?php wp_list_categories('depth=2&title_li=');?> </ul> </div> <div class="ct"> <a class="raised accent-bc" href="<?php echo esc_url( home_url( '/' ) ); ?>"> <i class="fa fa-home"></i> ホームに戻る</a> </div> </div> </article> |
すごい長いですが、構造がわかれば大したこと無いです。
具體的なカスタマイズ
どこをどう弄ればいいのか、いくつかのブロックに分けて説明します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="nofound-title"> <?php if(is_search()||is_archive()){ echo ' <i class="fa fa-tint fa-lg"></i> /*①*/ 記事が見つかりませんでした。'; /*②*/ } else { echo ' <i class="fa fa-tint fa-lg"></i> /*①*/ お探しのページが見つかりませんでした。'; /*③*/ }?> </div> |

/*①*/
タイトル横の水滴マークのことです。不要なら削除しても大丈夫です。
/*②*/ /*③*/
タイトルです。「記事が見附からなかつた場合」と「ページが見附からなかつた場合」の2種類あります。僕はデザインの都合上、削除しました。
|
1 2 3 4 5 |
<div class="nofound-img"> <img src="<?php echo get_template_directory_uri() . '/library/images/notfound.jpg'; ?>"> /*①*/ <?php if(is_404())echo '<h2 class="dfont strong">404</h2>'?> /*②*/ </div> |

/*①*/
404で使用する畫像を指定します。デフォルトでは猫の畫像になつてゐます。
これを差し替へる場合は、差し替へる畫像をライブラリーにアップして、以下のやうにコードを書き替へます
<img src=”<?php echo get_template_directory_uri() . ‘/library/images/notfound.jpg’; ?>”>
↓↓↓
<img src=”画像のURL”>
公式ページのQ&Aにも同じ文言がありますので、ご參考にどうぞ。
/*②*/
畫像の中心に表示される「404」の文字です。不要なら削除しても大丈夫です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="nofound-contents"> <?php if(is_search()): ?> /*①*/ <p>指定されたキーワードでは記事が見つかりませんでした。 別のキーワード、もしくはカテゴリーから記事をお探しください。</p> <?php elseif(is_archive()): ?> /*②*/ <p>まだ記事が投稿されてゐません。以下でキーワードや カテゴリーから記事を探すことができます。</p> <?php else: ?> /*③*/ <p>お探しのページは「すでに削除されてゐる」、 「アクセスしたアドレスが異なつてゐる」 などの理由で見つかりませんでした。 以下でキーワードやカテゴリーから記事を探すことができます。</p> <?php endif; ?> <?php get_search_form(); ?> /*④*/ <p>以下のカテゴリー一覽から記事を探すこともできます。</p> <div class="withtag_list"> /*⑤*/ <span>カテゴリー</span> <ul> <?php wp_list_categories('depth=2&title_li=');?> </ul> </div> <div class="ct"> /*⑥*/ <a class="raised accent-bc" href="<?php echo esc_url( home_url( '/' ) ); ?>"> <i class="fa fa-home"></i> ホームに戻る</a> </div> </div> |

/*①*/
キーワード檢索で1件もヒットしなかつた場合の文章。
/*②*/
記事が未投稿の場合の文章。
/*③*/
削除された記事、もしくは打ち込んだURLが間違つてゐた場合の文章。
/*④*/
檢索フォームを呼びだします。この記述を消すと檢索フォームが消えます。
/*⑤*/
カテゴリー一覽を呼び出します。この記述を消すとカテゴリー一覽が消えます。
/*⑥*/
「ホームに戻る」ボタンを呼び出します。この記述を消すとボタンが消えます。
これらの部分をご自身のブログに合はせてカスタマイズしてみてください。
萬朶櫻の場合
最後に僕の404ページのを載せておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<article class="notfound"> <div class="nofound-title"></div> <div class="nofound-img"><img src="http://wanduoying.com/wp-content/uploads/2018/05/notfound_2.png"></div> <div class="nofound-contents"> <?php if(is_search()||is_archive()){echo '<h2 class="hh hh3 main-bdr">おっと! ここは404教室だつたやうです。</h2>';} else {echo ' <h2 class="hh hh3 main-bdr">おっと! ここは404教室だつたやうです。</h2>';}?> <?php if(is_search()): ?> <p>どうやらサクラちやんは404<ruby>教室<rt>ページ</rt></ruby>で着替へ中だつたやうです。このまま<ruby>見續<rt>みつづ</rt></ruby>けるのも可哀想なので、何も言はず去つてあげませう。 </p> <?php elseif(is_archive()): ?> <p>どうやらサクラちやんは404<ruby>教室<rt>ページ</rt></ruby>で着替へ中だつたやうです。このまま<ruby>見續<rt>みつづ</rt></ruby>けるのも可哀想なので、何も言はず去つてあげませう。 </p> <?php else: ?> <p>どうやらサクラちやんは404<ruby>教室<rt>ページ</rt></ruby>で着替へ中だつたやうです。このまま<ruby>見續<rt>みつづ</rt></ruby>けるのも可哀想なので、何も言はず去つてあげませう。 </p> <?php endif; ?> &nbsp; <p>サクラちやんがフリーズしてゐます。<ruby>氣<rt>き</rt></ruby>の毒なので早く立ち去つてあげませう。ここはひとつ、このサクラちやんを描いた萬朶櫻の<a href="https://goo.gl/JtDpa7">プロフィールページ</a>なんかいかがでせう。</p> &nbsp; <p>え? もう見た? これは<ruby>失禮<rt>しつれい</rt></ruby>。サクラちやんの<ruby>顏<rt>かほ</rt></ruby>が見る見る赤くなつてゐます。ずつと見てゐるのも申しわけ無いので、早く立ち去つてあげませう。えーっと、それでは萬朶櫻からのオススメ記事なんかいかがでせう。</p> <p>↓↓↓以前描いたイラストのまとめです。量が多いので<ruby>見應<rt>みごた</rt></ruby>へありますよ!</p> <p><a href="https://goo.gl/xPUc83">2017年に描いたニコフレユーザーまとめ</a></p> &nbsp; <p>↓↓↓今使つてる机のレビューです。L字デスクつて興味ありません?</p> <p><a href="https://goo.gl/GQgx8h">一人暮らしにL字デスクはオススメ! 使つたらメリットしかなかつたので紹介するよ!</a></p> &nbsp; <p>↓↓↓Pixiv FANBOXについての記事です。みんな案外見てくれる記事ですよ?</p> <p><a href="https://goo.gl/gX7QPn">ピクシブ歴9年の繪描きが書く。Pixiv FANBOXの登録方法と使つてみた感想</a></p> &nbsp; <p>え? そんな記事には興味が無い? こ、これは<ruby>失禮<rt>しつれい</rt></ruby>。さうですね…それでは<ruby>檢索<rt>けんさく</rt></ruby>で記事を探しませう。サクラちやんの肩が震へてきてゐます。さすがにこれ以上の長居は心苦しいですね。</p> <?php get_search_form(); ?> &nbsp; <p>え? 焦つて良いワードが思ひつらない? 困りました。サクラちやんの目から涙が溢れさうです。</p> <p>それでは手つ取り早くカテゴリー<ruby>一覽<rt>いちらん</rt></ruby>からも記事を探してみませう。</p> <div class="withtag_list"> <span>カテゴリー</span> <ul> <?php wp_list_categories('depth=2&title_li=');?> </ul> </div> <p>カテゴリー<ruby>一覽<rt>いちらん</rt></ruby>からも見附からない!? ああ、もうダメだ。サクラちやん、もう泣いてしまひましたよ……</p> &nbsp; <p>しかたないですね。サクラちやんは僕が慰めておきますので、いつたんホームでお待ちください。</p> <div class="ct"> <a class="raised accent-bc" href="<?php echo esc_url( home_url( '/' ) ); ?>"><i class="fa fa-home"></i> ホームに戻る</a> </div> </div> </article> |
まとめ
404ページをカスタマイズするメリットは
- オリジナリティを出せる
- 氣の利いたデザインだと、ユーザーの苛立ちを抑へられる
- イレギュラーなページにも氣を配つてゐると思つてもらへる
デザイン、構成的な話では
- オリジナリティあふれるデザイン、畫像、文體
- プロフィールページへのリンクを貼る
- 人氣記事やオススメ記事などのリンクを貼る
この記事では404ページのカスタマイズ方法について、僕が分かる範圍で説明してみました。
もうあなたのブログは、道を間違へた訪問者を門前拂ひすることは無いでせう。
さあ、みなさんも素敵な404ライフを!!!
▼ブログ關係の關聯記事
 【WordPress】Show Article Mapを使へば、ブログの内部リンクを俯瞰できる!【プラグイン】
【WordPress】Show Article Mapを使へば、ブログの内部リンクを俯瞰できる!【プラグイン】
 【提供終了】ピクシブのブログパーツが表示されなくなつたので、その對策【WordPressデフォ機能のみ】
【提供終了】ピクシブのブログパーツが表示されなくなつたので、その對策【WordPressデフォ機能のみ】
 萬朶櫻ブログ
萬朶櫻ブログ

